Gulp (i.e. Optional)
Gulp is not mandatory
You may skip this section if you don't want Gulp in your project. Please use quickstart/ directory in your project.
You can use Gulp for Automate and enhance your project workflow.
Don't know about Gulp?
Gulp is a toolkit for automating painful or time-consuming tasks in your project development workflow, so you can stop messing around and build something easier than ever.
- Auto Minify/Uglify CSS, HTML, JS codes
- Auto Compile SaSS file
- 3000+ Plugins
- Check this video for more about Gulp Task Automation for Beginners.
Gulp for Elite Able
Use Gulp in Elite Able is for build different layouts and theme customization with lots of useful tasks like Image Optimization, SaSS compile
etc...which really useful to build the production ready dist/directory.
- Check this video tutorial for how to setup Gulp for Elite Able?
How to setup Gulp for Elite Able?
Gulp Commands(task)
Default task
| Gulp Command | Description |
|---|---|
gulp |
which build template in /dist directory |
Basic task
| Gulp Command | Description |
|---|---|
gulp sass |
which compile .SaaS files from /src/assets/scss directory and place it into a /dist/assets/css directory |
gulp imgmin |
which use to optimize images from /src/assets/img directory and place it into a /dist/assets/img directory |
gulp build |
which use to copy files from /src/assets directory and place it into a /dist/assets directory |
gulp build-html |
which use minify your html file from /src/default directory and place it into a /dist/default directory |
gulp build-js |
which use to uglify .js files from /src/assets/js directory and place it into a /dist/assets/js directory |
gulp watch |
It will automatically start your build process if you make any changes in html,scss,js file from /src directory and put new changes to /dist
directory |
gulp watch-minify |
It will automatically start your build process if you make any changes in html,scss,js file from /src directory and put new changes to /dist
directory with minify assets |
Minify task
| Gulp Command | Description |
|---|---|
mincss |
which minify all css in /dist/assets/css directory |
uglify |
which minify all javascript in /dist/assets/js directory |
htmlmin |
which minify all html in /dist/default directory |
imgmin |
which minify all image in /dist/assets/images directory |
Gulp structure
Elite-able/
├── src/
│ ├── assets/
│ ├── html/
│ ├── doc/
├── .babelrc
├── gulpfile.js
├── package.json
├── package-lock.json
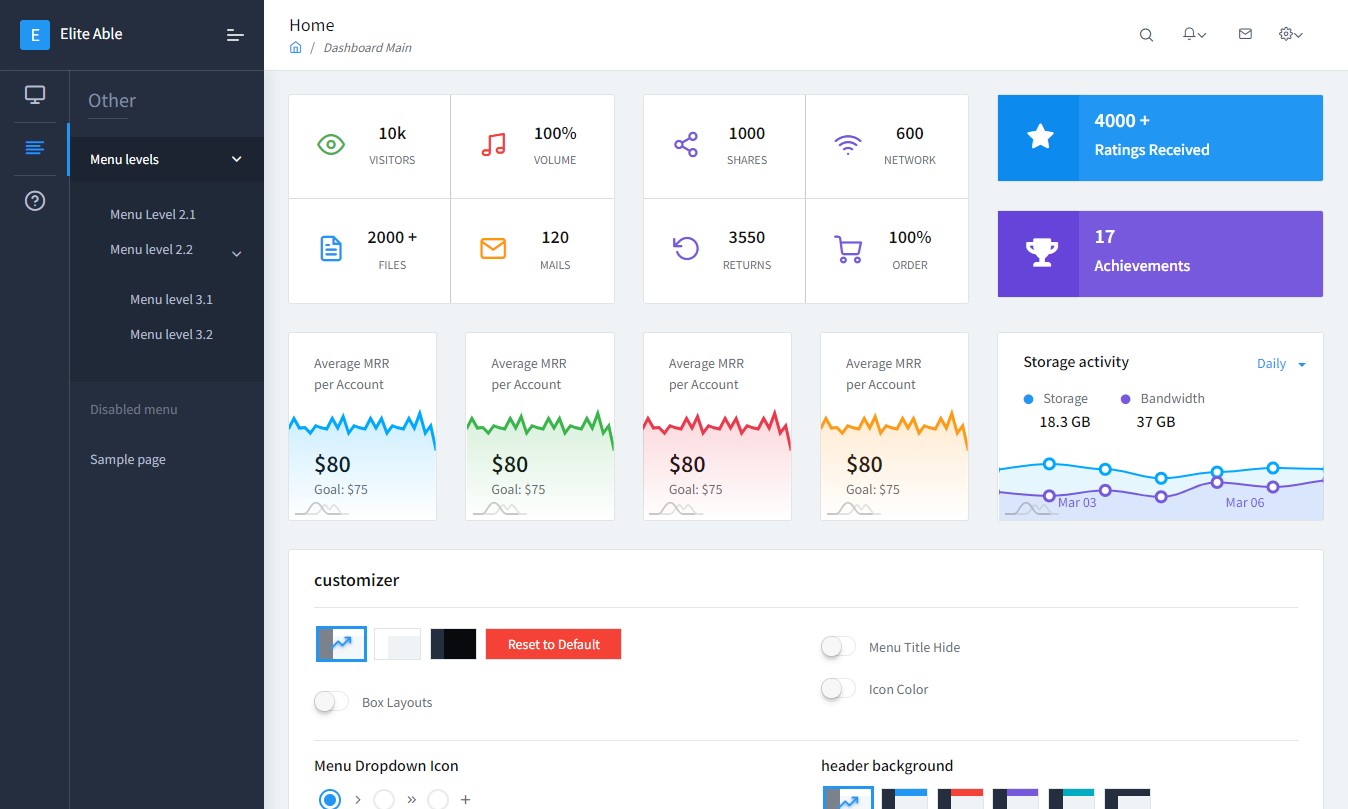
Tons of layout using gulp
Pre-build layout( build ) using gulp
How to use prebuild layout in gulp?
to use prebuild layout using gulp you need to replace the given code in
/gulpfile.jsgulp file in "htmlmin" task
In prebuild Layout some of theme customizer option not worked
dark,RTL,menu header position should not working in some of layout
to get available supported option in pre-build layout plz check respected page in theme package
Take care when add class
be careful while adding a class in header, menu & body using prebuild layouts
the class will be separated by the space(" ") so you don't need to add commas(",") or dash("-") to separated two class
Steps to use pre-build layouts
- Open
/gulpfile.jsfile at root directory of theme package. - Find the code
const layout = {in/gulpfile.jsfile. - Replace the whole
const layout = {block with respected given code which you can find given below for different layout. - For other supported customization option you need to refer the respected layout pages in the theme package.
Variable description
| Variable | Description |
|---|---|
layouts |
This variable store value of layout types eg. vertical,horizontal,combine |
sublayouts |
This variable store prebuild layout typesHorizontaleg.v1,v2,layout8,layout9,layout10,layout13
Verticaleg.layout1,layout2,layout3,layout4,layout5,layout11,layout12,layout14
Combineeg.layout6,layout7
|
darktheme |
This variable store true / false value for making dark theme |
rtltheme |
This variable store true / false value for making RTL theme
If you are using Horizontal layout with RTL theme then you need to add
|
bodyclass |
This variable store value which add in body classHorizontaleg.layout-8,layout-9,layout-10,layout-13
Verticaleg.layout-1,layout-2,layout-3,layout-4,layout-5,layout-11,layout-12,layout-14
Combineeg.layout-6,layout-7
Box layouteg.container,box-layout add both class
|
menuclass |
This variable store value which add in right navbar class eg. menupos-fixed . . .
|
headerclass |
This variable store value which add in right header class eg. headerpos-fixed . . .
|
Vertical
const layout = {
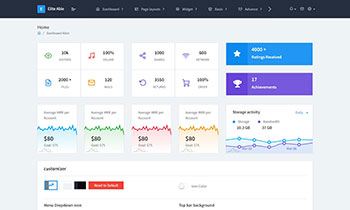
'layouts':'vertical',
'sublayouts':'layout1',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-1',
'menuclass':'menupos-fixed',
'headerclass':'headerpos-fixed',
}

const layout = {
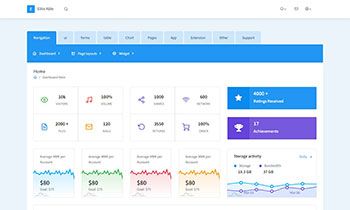
'layouts':'vertical',
'sublayouts':'layout2',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-2',
'menuclass':'menupos-fixed navbar-blue',
'headerclass':'headerpos-fixed',
}

const layout = {
'layouts':'vertical',
'sublayouts':'layout3',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-3',
'menuclass':'menupos-fixed menu-light brand-blue',
'headerclass':'headerpos-fixed header-blue',
}

const layout = {
'layouts':'vertical',
'sublayouts':'layout4',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-4',
'menuclass':'menu-light brand-info icon-colored',
'headerclass':'header-blue',
}

const layout = {
'layouts':'vertical',
'sublayouts':'layout5',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-5',
'menuclass':'',
'headerclass':'',
}

const layout = {
'layouts':'vertical',
'sublayouts':'layout11',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-11',
'menuclass':'menupos-fixed',
'headerclass':'headerpos-fixed',
}

const layout = {
'layouts':'vertical',
'sublayouts':'layout12',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-12',
'menuclass':'menupos-fixed menu-light',
'headerclass':'headerpos-fixed',
}

const layout = {
'layouts':'vertical',
'sublayouts':'layout14',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-14',
'menuclass':'menupos-fixed navbar-collapsed',
'headerclass':'headerpos-fixed',
}

Horizontal
const layout = {
'layouts':'horizontal',
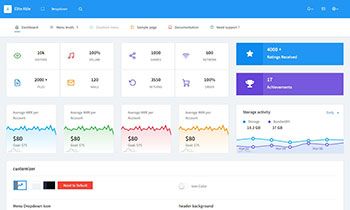
'sublayouts':'layout8',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-8',
'menuclass':'',
'headerclass':'',
}

const layout = {
'layouts':'horizontal',
'sublayouts':'layout9',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-9',
'menuclass':'container navbar-blue',
'headerclass':'',
}

const layout = {
'layouts':'horizontal',
'sublayouts':'layout10',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'',
'menuclass':'theme-horizontal menu-light icon-colored',
'headerclass':'headerpos-fixed header-blue',
}

const layout = {
'layouts':'horizontal',
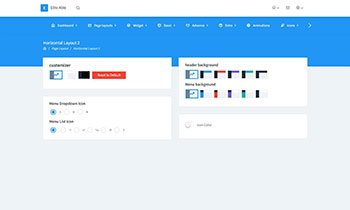
'sublayouts':'layout13',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-13',
'menuclass':'theme-horizontal navbar-blue',
'headerclass':'',
}

Combine
const layout = {
'layouts':'combine',
'sublayouts':'layout-6',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-6',
'menuclass':'',
'headerclass':'',
'combineHmenuclass':'',
}

const layout = {
'layouts':'combine',
'sublayouts':'layout-7',
'darktheme':'false',
'rtltheme':'false',
'bodyclass':'layout-7',
'menuclass':'brand-blue',
'headerclass':'header-blue',
'combineHmenuclass':'menu-light',
}

Gulp page customizer
Set vertical value in layouts variable
const layout = {
'layouts':'vertical',
....
}
Set horizontal value in layouts variable
const layout = {
'layouts':'horizontal',
....
}
Set container box-layout value in bodyclass variable
* Make sure that you have set vertical value in layouts variable
const layout = {
'layouts':'vertical',
....
'bodyclass': 'container box-layout',
....
}
Set true value in rtltheme variable
* Make sure that you have set vertical value in layouts variable
const layout = {
'layouts':'vertical',
....
'rtltheme': 'true',
....
}
Set menu-light value in menuclass variable
const layout = {
....
'menuclass': 'menu-light',
....
}
Set true value in darktheme variable
const layout = {
....
'darktheme': 'true',
....
}
Set icon-colored value in menuclass variable
const layout = {
....
'menuclass': 'icon-colored',
....
}